在竖排书写模式下的断点设置
断点(BreakPoint)是响应式网页设计(Responsable Web Design)中的一个重要概念。在常见的横向书写模式下,通过断点将所有屏幕的宽度分为几段,在每一段的网页表现会根据该段的宽度进行优化设计,以保证最佳用户体验——不需要缩放和横向拖拽。
那么,如果书写模式变成竖向时,断点的设计有哪些需要注意和调整的呢?
- 断点设计考虑的是屏幕的高度;
- 手持设备通常是可以调整方向的(竖向和横向都可以),这个时候,高度有些时候可能就变成了原来的宽度;
- CSS 的 Media Query 需要获得的是高度;
- 如何和横向书写模式兼容;
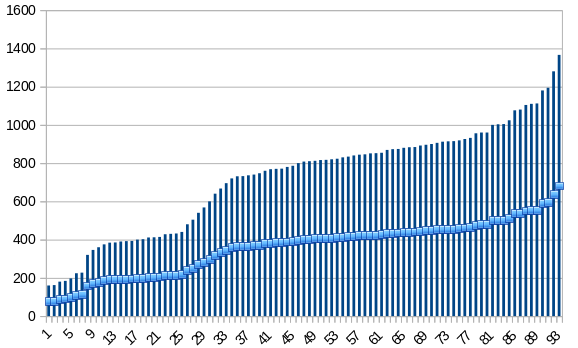
根据以上注意事项,我们首先通过Yesvis网站的常见电子设备屏幕统计,获得其 242 种屏幕尺寸。然后将其中 21 种笔记本电脑的屏幕高度挑出,再将剩余的 221 种移动设备的屏幕尺寸的高度和宽度都进行统计,共获得 463 个尺寸,再去重最后得到 93 种不同的尺寸。将这些尺寸做柱状图,如下图

由上图可见,200px 左右的设备基本上是手表,400px 左右的设备有一大批,所以参考 Bootstrap 设置,576px 可以做为一个断点;800px 以上还有一大批,所以 768px 可以做为一个断点;参考 Bulma 设置,再以 1024px、1216px 和 1408px 做为断点。这样一共设置5个断点。
现代计算机屏幕流行宽屏,但是对于竖向书写文字来说并没有什么优势,屏幕越宽,高度增加不明显,竖向网页看起来越像电影电视中的古代皇帝颁布的圣旨了。但是竖向布局的优势就是在是手持移动设备上默认的高度是优于宽度的,这就会在默认条件下,竖向布局文本显示更能从容一些。